1、介绍
Notification 是H5新增的桌面通知API,用于向用户通知信息,即使用户没有停留在当前标签页,甚至是最小化了浏览器,该通知信息也会置顶显示出来。
2、用户权限
需要获取到用户权限后才能向用户显示。
Notification.permission 该属性用户表明当前通知显示的授权状态,值包括:
-
default: 不知道用户的选择,默认。
-
granted: 用户允许。
-
denied: 用户拒绝。
if(Notification.permission === 'granted'){
console.log('用户允许通知');
}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');
}else{
console.log('用户还没选择,去向用户申请权限吧');
}
3、请求权限
当不知道用户选择时,我们需要向用户请求权限。Notification提供了requestPermission() 方法请求用户当前来源的权限以显示通知。
Notification.requestPermission().then(permission => {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}
})
4、推送通知
当获取用户权限后就可以推送通知了。
var notification = new Notification(title, options);
- title: 要显示的标题
- options: 通知的设置选项(可选)
- body: 通知的内容。
- tag: 代表通知的一个识别标签,相同tag时只会打开同一个通知窗口。
- icon:要在通知中显示的图标的URL。
- image: 要在通知中显示的图片的URL。
- data:想要和通知关联的任务类型的数据。
- requireInteration: 通知保持有效不自动关闭,默认为false。
var notification = new Notification(NOTIFICATION_TITLE, {
body: NOTIFICATION_BODY,
icon: 'http://img18.house365.com/newcms/2017/03/16/148964317858ca26aacf7b5.jpg',
data: {
url: 'https://www.baidu.com/'
}
requireInteraction: true, // 不自动关闭通知
})
5、关闭通知
获取notification实例后,调用.close();
6、事件触发及data方法获取
var notification = new Notification(NOTIFICATION_TITLE, {
body: NOTIFICATION_BODY,
icon: 'http://img18.house365.com/newcms/2017/03/16/148964317858ca26aacf7b5.jpg',
requireInteraction: true, // 不自动关闭通知
data: {
url: 'https://www.baidu.com/'
}
}).onclick = () => {
window.open(notification.data.url, '_blank');
notification.close();
}
7、兼容
不兼容IE,其他的PC端浏览器几乎全支持。
移动端浏览器不支持。
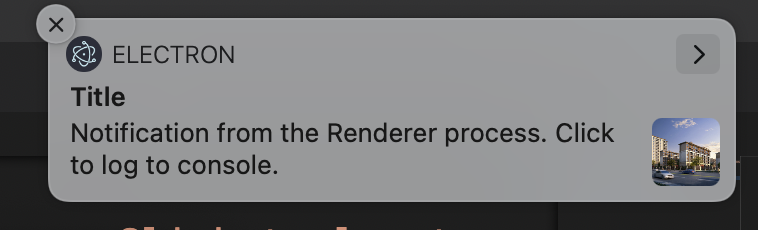
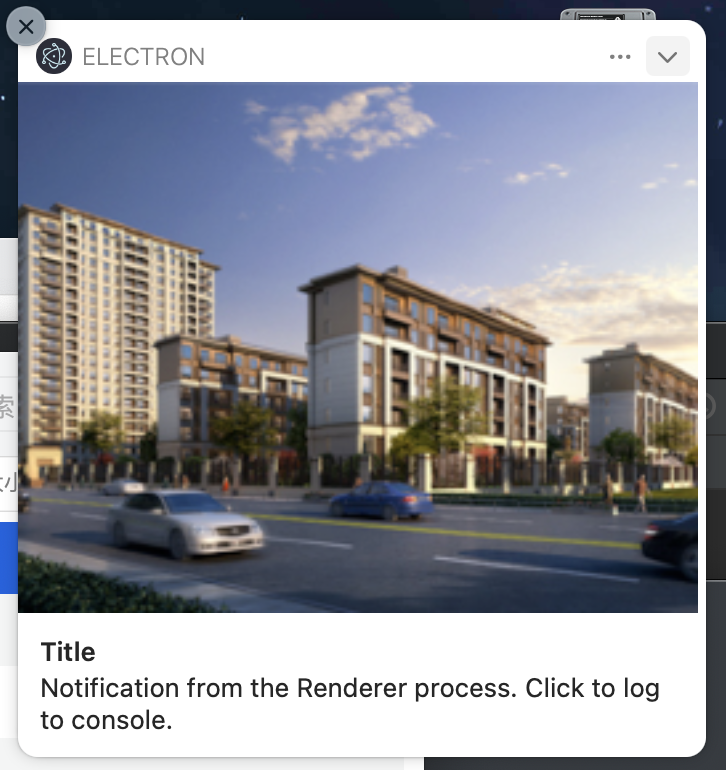
8、显示
这里以mac为例


9、应用场景
消息推送
