1、需求
验证数据格式如下,需要验证sampleMainruleForm.DetectionTaskItemsList的selectTreeName数据必填,并且DetectionTaskItemsList为动态添加数组,每个都需要验证
sampleMainruleForm: {
ID: "",
// 样品主页面表单数据对象
TaskName: "",
ProjectID: "",
SubmitDate: this.$moment(),
RelatedUserIDs: [],
RelatedUserID: "",
RelationUserName: "",
Remark: "",
MainType: "",
SampleMaterialID: "",
SampleMaterialName: "",
SteelMaterialID: "",
SteelMaterialName: "",
IsRange: 1,
CompositionsList: [
{ ElementName: "C", MinValue: "", MaxValue: "", Feature: "" },
{ ElementName: "Si", MinValue: "", MaxValue: "", Feature: "" },
{ ElementName: "Mn", MinValue: "", MaxValue: "", Feature: "" }
],
DetectionTaskItemsList: [],
sampleSign: "",
SampleNum: null,
DetectionTaskItemsList: [
{
id: "1",
selectTreeName: "",
selectTreeId: [],
selectFirstMenuName: "",
ExamineTypeID: "",
Children: [],
TestStandard: "",
Remark: "",
fileList: [],
FileAttachmentList: [],
},
],
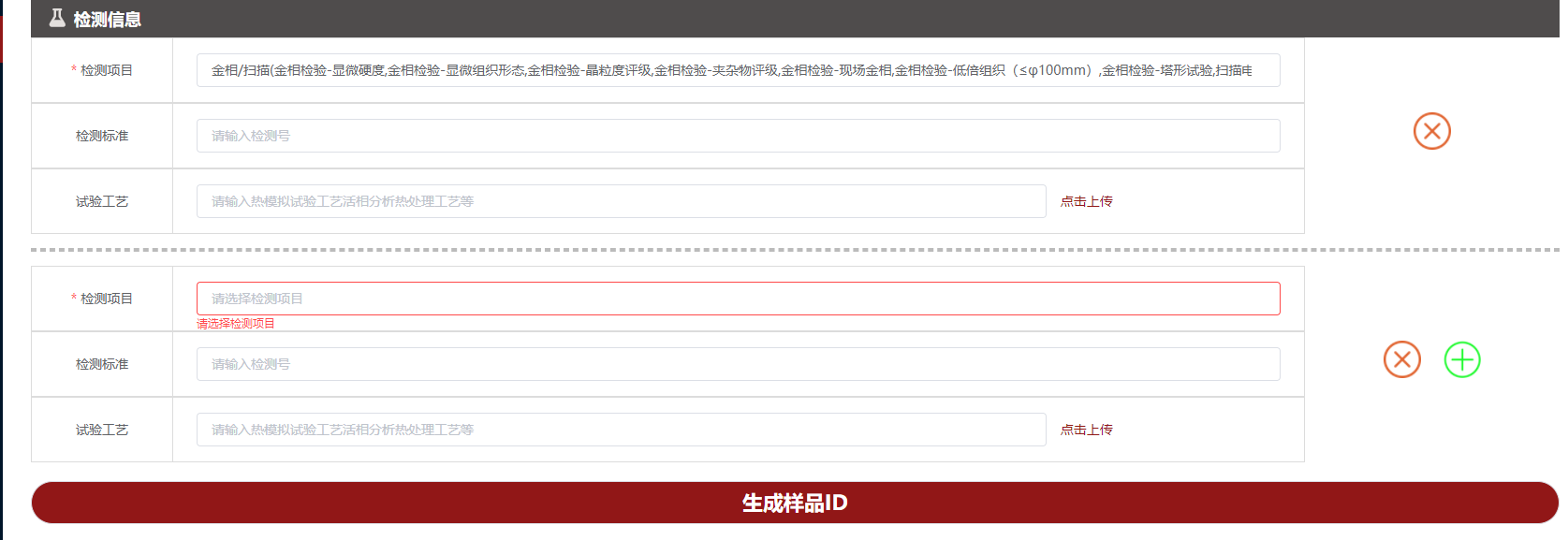
2、效果截图

3、实现代码
<!-- 检测信息开始 -->
<div class="detectinfo">
<div class="sampleTitleArea">
<img src="@/assets/testDetection/detectinfo.png" />检测信息
</div>
<div v-for="(item, index) in sampleMainruleForm.DetectionTaskItemsList" :key="item.id">
<el-row>
<el-col :span="20">
<el-row>
<el-col :span="24">
<!-- <el-form-item label="检测项目" :prop="`DetectionTaskItemsList[${index}].TestType`"
:rules="{ required: true, message: '请选择所属项目', trigger: 'change' }">
<el-select v-model="item.TestType" placeholder="检测项目" filterable clearable :popper-append-to-body="false">
<el-option v-for="item in detectProjectArr" :key="item.key" :label="item.value"
:value="item.key"></el-option>
</el-select>
</el-form-item>-->
<el-form-item
label="检测项目"
:prop="`DetectionTaskItemsList[${index}].selectTreeName`"
:rules="{ required: true, message: '请选择检测项目'}"
>
<el-input
v-model="item.selectTreeName"
placeholder="请选择检测项目"
:title="item.selectTreeName"
@focus="testTypeTreeView(item.id)"
readonly
clearable
></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="检测标准">
<el-input v-model="item.TestStandard" placeholder="请输入检测号" clearable></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24" class="testProcess">
<el-form-item label="试验工艺">
<el-input v-model="item.Remark" placeholder="请输入热模拟试验工艺活相分析热处理工艺等" clearable></el-input>
<upload-file
:fileLimit="1"
:fileList="item.fileList"
:id="item.id"
@handleFileRemove="handleFileRemove"
@handleFileAdd="handleFileAdd"
></upload-file>
</el-form-item>
</el-col>
</el-row>
</el-col>
<el-col
:span="4"
class="addDetect"
>
<img src="@/assets/testDetection/deleteDetect1.png" v-if="sampleMainruleForm.DetectionTaskItemsList.length != 1" @click="delDetectInfo(item.id)" />
<img src="@/assets/testDetection/addDetect1.png" v-if="index == sampleMainruleForm.DetectionTaskItemsList.length - 1" @click="addDetectInfo" />
</el-col>
<!-- <el-col
:span="4"
class="delDetect"
v-if="index !== 0"
>
<img src="@/assets/testDetection/deleteDetect1.png" @click="delDetectInfo(item.id)" />
</el-col> -->
</el-row>
<div
class="cutLine"
v-if="index !== sampleMainruleForm.DetectionTaskItemsList.length - 1"
></div>
</div>
</div>
