1、需求
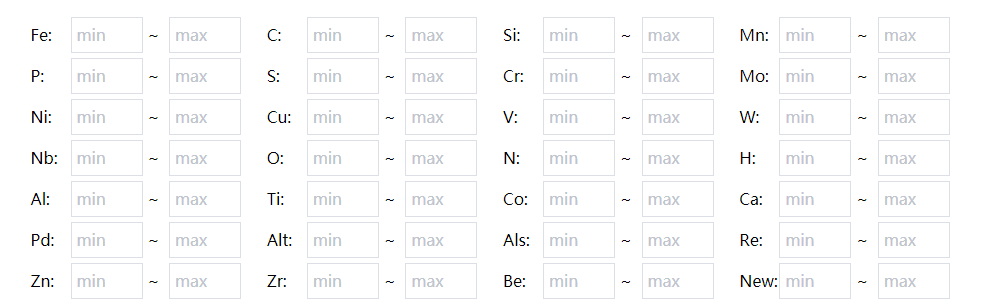
页面样式

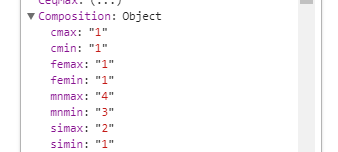
前后端传递的数据格式

2、描述
页面需要在该区域显示当前所有的化学成分,同时前后端传递的数据格式要求是object。
很无脑费力的一种方法是有N种化学元素,页面绘制N个元素、N*2个input框,然年后data中对应变量的Composition属性中定义N个max、N个min。有这种做法的人可以考虑把脑子扔掉了。且不说绘制及绑定有多麻烦,后期拓展也是问题。
第二种,循环遍历化学元素表,动态生成页面。在v-mode绑定属性值时进行动态拼接。例如下面的addMarkInfoForm.Composition[item.type + 'min']。这就提供给我们一个新思路,v-model的值是可以动态绑定的。
<ul class="compositionList clearfix">
<li v-for="item in tempChemicalElementList" :key="item.key" class="addmaterialInput">
<span>{{ item.value }}:</span>
<el-input type="number"
v-model="addMarkInfoForm.Composition[item.type + 'min']" placeholder="min" />~
<el-input type="number"
v-model="addMarkInfoForm.Composition[item.type + 'max']" placeholder="max" />
</li>
</ul>
同样,在可编辑动态表格(动态表头,可编辑)中,也可以使用v-model绑定动态列的prop
<el-table :data="tableData" fit style="width: 100%;">
<el-table-column label="序号" align="center" width="60">
<template slot-scope="{ $index }">
{{ $index + 1 }}
</template>
</el-table-column>
<el-table-column
v-for="item in tableLabel"
:key="item.prop"
:label="item.label"
align="center"
>
<template slot-scope="{ row }">
<el-input v-model="row[item.prop]" placeholder="请输入" clearable></el-input>
</template>
</el-table-column>
<el-table-column label="检测结果" width="90" align="center">
<template slot-scope="{ row, $index}">
<el-button
size="mini"
type="danger"
@click="handleDelete(row,$index)"
icon="el-icon-delete"
title="删除"
>
</el-button>
</template>
</el-table-column>
</el-table>
